O design responsivo é uma abordagem de design que visa adequar páginas da internet ou sites a variados tipos de dispositivos e telas, oferecendo a melhor experiência de uso para o usuário. Essa prática envolve a alteração do layout da página e a adequação às dimensões, especificidades e características únicas de cada dispositivo.
No contexto digital, as iniciativas em mobile-first são resultado da expansão significativa no uso de dispositivos móveis como principal ferramenta de acesso e buscas na internet. Isso significa que, não pensar em responsividade é um dos maiores erros que uma empresa pode cometer quando o assunto é atrair, engajar e oferecer a melhor experiência de uso aos seus consumidores.
Continue acompanhando a leitura para entender detalhes sobre o que é design responsivo, sua importância, pilares e características.
O que é design responsivo?
O design responsivo é uma prática que envolve transformar o layout de uma página da internet para que seja adaptável a diversos tipos de telas e dispositivos, seguindo suas especificidades, dimensões e características.
Essa abordagem utiliza um conjunto de técnicas que garantem que o layout seja flexível e se adapte automaticamente às características específicas de cada tela. Com isso, é possível acessar um site através do seu desktop (computador ou notebook) ou dispositivos móveis (smartphones e tablets) e obter a mesma experiência, informações e conteúdos.
O design responsivo também está na base de uma das abordagens mais faladas e utilizadas no mundo do design hoje – o UX Design (experiência do usuário).
Sendo assim, essa prática é indispensável para oferecer e garantir uma experiência positiva ao usuário da interface.
Por que ter um design responsivo é tão importante?
Pensar em uma abordagem de design responsivo deixou de ser uma prática inovadora e se tornou um padrão do mercado, principalmente com o aumento no uso de dispositivos móveis para realizar qualquer ação na internet.
Pesquisas mostram que aproximadamente metade do tráfego da internet circula a partir de dispositivos móveis como smartphones (58,8%). Além disso, estatísticas do mercado revelam que usuários de dispositivos móveis são cinco vezes mais propensos a abandonarem uma tarefa, ao perceberem que o site não é otimizado para dispositivos móveis. Isso quer dizer que um site que não atenda às necessidades de uso do consumidor atual, está deixando de proporcionar uma experiência adequada para o usuário, e portanto, corre o risco de obter prejuízos em suas operações.
Assim, o papel do design responsivo e um investimento adequado em web design é indispensável para garantir consistência nas experiências de uso, independente do tipo de dispositivo.
Alguns benefícios do design responsivo, são:
- Atende às demandas de mobile-first do mercado ao oferecer experiências de uso ideais para cada tipo de tela e dispositivo;
- Está em alinhamento com as boas práticas de SEO, já que os algoritmos dos motores de busca, como o do Google, favorece sites responsivos e os classifica melhor em seu buscador;
- Garante a consistência do design em todos os tipos de dispositivos, fortalecendo a marca e trazendo maior credibilidade e confiança aos usuários;
- Manutenção simplificada e otimizada, uma vez que é necessário manter apenas uma versão do site, facilitando mudanças e atualizações.
- Experiência do usuário (UX) otimizada com usabilidade adequada em toda a jornada do usuário, independente do tipo de dispositivo.
Pilares do design responsivo
O responsive design conta com alguns pilares e características que garantem seu funcionamento e adequação a vários tipos de telas, suas dimensões e especificidades. Confira!
Layout flexível
A ideia do layout flexível em um site responsivo é considerar os diferentes pontos de interatividade e os variados tipos de telas e suas dimensões para criar uma unidade visual que se adapte de maneira adequada a essas especificidades.
Basicamente, serve para considerar os possíveis cenários de uso e criar um layout que se adapte a eles sem erros, com fluidez e efetividade. Isso pode ser feito com o uso de unidades relativas de medidas, como largura, espaçamento e altura, que diferente de unidades fixas como os pixels, podem se expandir ou contrair para se adequar ao tipo de tela.
Mídias flexíveis
Outro pilar do design responsivo são as mídias flexíveis. Essas mídias podem ser imagens, vídeos ou outros formatos, e devem ser consideradas no processo de design e também devem ser responsivas e adaptar-se aos variados tipos de dispositivos. Esse é um desafio para os designers, pois as imagens geralmente possuem tamanhos ou dimensões limitadas.
Nesse processo, o uso de CSS é ideal para controlar aspectos como tamanho da imagem, garantindo que elas tenham as dimensões ideais das telas. O uso de mídias flexíveis também envolve tornar as imagens responsivas para servir os diferentes tamanhos de imagem baseando-se em aspectos como o tipo de dispositivo.
Além disso, também é fundamental verificar a velocidade de carregamento das imagens para garantir que não estejam impactando o desempenho geral do site.
Media queries
Um pilar muito importante do design responsivo são as media queries. Elas são regras de CSS que permitem que o profissional escreva no arquivo CSS as especificidades e características dos dispositivos dos usuários. A partir disso, possibilitam que o profissional ajuste o design de um site de acordo com essas propriedades e características específicas. Assim, é possível cobrir diversas dimensões e estilos dentro de um só arquivo, trazendo mais flexibilidade e adaptabilidade para a página.
Desempenho e velocidade de carregamento
A velocidade de carregamento afeta diretamente o desempenho de um site. Assim, esse é um fator crucial do design responsivo. O desempenho deve ser otimizado para garantir que a experiência do usuário seja positiva do começo ao fim. Assim, elementos como otimização de imagens, como mencionado anteriormente e minimização do uso de JavaScript e CSS são fundamentais.
Interatividade
As formas de interação do usuário com as telas também são importantes em um site responsivo. Por isso, esse pilar é essencial para otimizar a usabilidade do site e oferecer uma experiência de toque de tela funcional e aprimorada.
Se o usuário acessar o site a partir de um computador, o toque será feito com o mouse, já se ele acessar por um dispositivo móvel, essa interação é feita com o dedo. O design responsivo deve assegurar que botões, ícones, links e outros elementos que usam a interatividade sejam funcionais e navegáveis, independente do método de input do usuário.
Tipografia
A tipografia também é um fundamento essencial do responsive design. Esse aspecto deve ser otimizado para adequar os elementos tipográficos em diversos tipos de telas. A legibilidade do conteúdo é um dos pontos mais importantes para uma boa experiência com a interface e é aqui que a tipografia e elementos como tamanho das fontes, cores, posicionamento, entre outros, devem ser responsivos aos diferentes tipos de dispositivos e telas. Esses ajustes garantem que o texto seja legível, escaneável e fácil de compreender, fornecendo uma boa usabilidade com o sistema.
Quais são as características de um site responsivo?
Você conheceu detalhes importantes sobre o design responsivo, como seus pilares e importância no contexto digital atual. Mas como saber se um site é responsivo ou não?
Antes de tudo, é importante lembrar que a responsividade de um site se refere não só à sua capacidade de se adequar a diferentes tipos de tela, mas também de oferecer uma experiência de uso consistente, coesa e eficiente ao usuário.
Confira a seguir algumas características principais de um site responsivo e o que avaliar para definir a responsividade de uma página:
Foco em mobile-first
Refere-se ao design responsivo de um site que começa por uma abordagem de design que coloca em foco, primeiramente, o desenvolvimento da interface para dispositivos móveis (mobile-first). Isso ocorre quando o foco é em projetar o layout de um site com a otimização para dispositivos móveis e depois adaptá-los para telas maiores.
Alto desempenho
A velocidade de carregamento e a performance do site também são características que mostram que um site é responsivo. Isso significa que ele deve carregar rapidamente em todos os dispositivos e funcionar de forma eficiente em diferentes tipos de telas.
Layout e mídias flexíveis
O layout flexível é, como vimos antes, outra característica de um site responsivo. Da mesma forma, um site bem desenvolvido vai adequar suas mídias (como imagens, vídeos, motion design, etc.) a diversas telas de maneira otimizada e fluida.
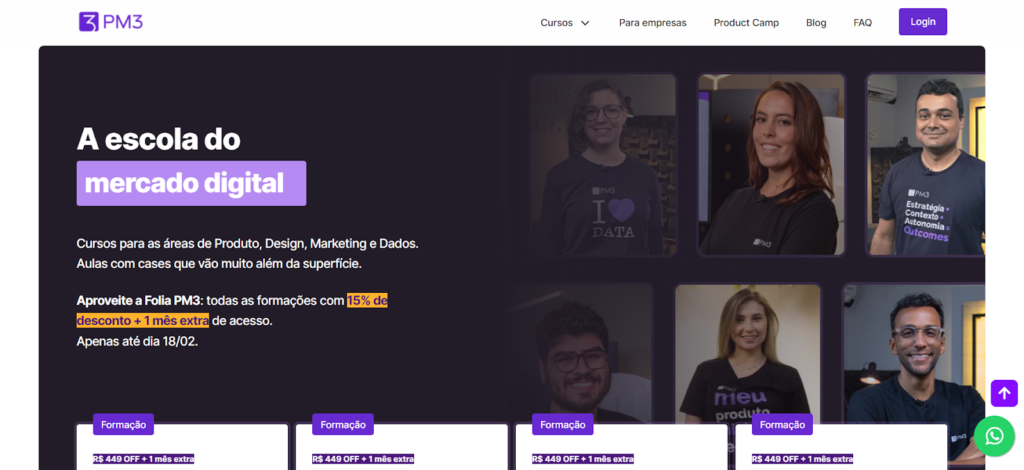
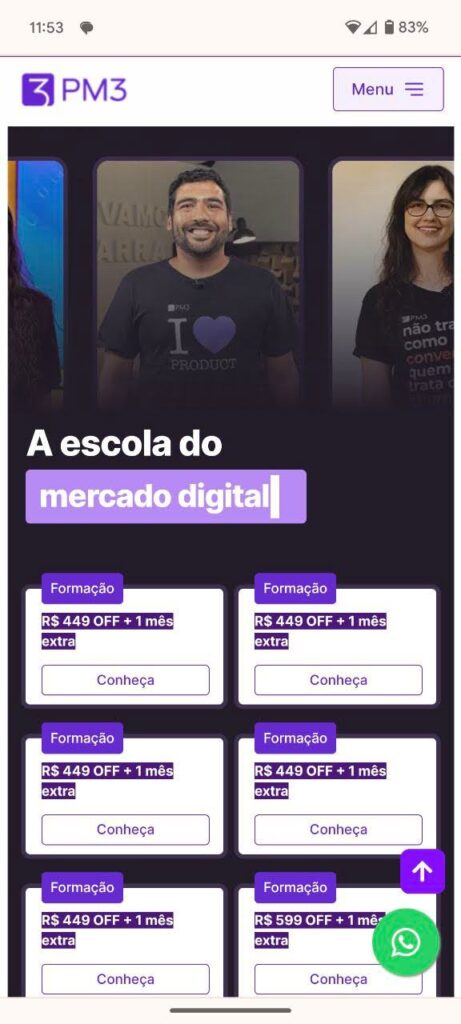
Um exemplo claro que podemos utilizar para ilustrar é o próprio site da PM3, como mostram as imagens abaixo:


Como podemos ver, é possível acessar, usar e consumir o conteúdo disponibilizado pelo site de maneira otimizada e funcional, independente do tipo de dispositivo usado.
Foco no conteúdo
Outra maneira de identificar a responsividade de um site é perceber se ele faz a priorização do conteúdo, que é indispensável para a experiência do usuário com a página. Isso significa mostrar as informações relevantes para o usuário baseando-se no tipo de dispositivo que ele usa, para assim facilitar a navegação e a usabilidade com a interface.
Conclusão
O design responsivo é uma abordagem essencial de áreas como Web Design e UX Design, contribuindo para que o usuário de um site ou página da internet possa ter uma experiência positiva e otimizada com a interface.
Essa abordagem de design é cada vez mais relevante no contexto digital. Por isso, é indispensável considerá-la na construção de interfaces digitais funcionais.
Leia mais: