Sem tempo? Os principais pontos:
– No-code é menos sobre codar ou não, mas sobre build (feature) vs buy (SaaS).
– Categorizar hacks em: front (entrada de dados e visualização de dados) e back (transformação de dados e análise de dados) facilita demais a desacoplagem e libera o time para evoluir o produto mais facilmente.
– Se quiser convencer devs: fala que não precisa fazer o front|back.
– Se quiser convencer designers: fala que vai ter benchmark e vai dar para fazer múltiplos testes.
– Ah, tem uma apresentação no final mais completa, se preferir.
Por ser um dev muito ruim/preguiçoso e influenciado por esse texto, acabei descobrindo o mundo de build without dev. Isso aconteceu porque na Liga quando o CTO não tinha tempo livre, eu fazia as atividades de tech.
Uma query ali, subir uma máquina aqui, um script acolá,entretanto eu ainda não pensava em entregar valor para o cliente com essa lógica. Só coisas internas nossas. Em paralelo, queria ensinar algo mais útil do que lógica de programação para os alunos na UFPB. Encucado com isso, fui mudando aos poucos minha forma de pensar sobre o que era “codar”. Hoje vejo que é bem mais importante ser literado digital, do que necessariamente codar algo.
Acabou que essa consolidação foi se formando. Em 2016, escrevi sobre formas de hackear produto, sem necessariamente codar, para o Manguez.al , 2017 falei sobre no PCamp, 2018 comecei a gravar para o canal do NITE-CEUMA e, finalmente, em 2020 escrevi sobre como eu fazia product discovery com no-code.
Estava muito acostumado a ser a única pessoa mexendo no produto. No último ano vi outra realidade, o uso de no-code por times de produto que interagem. Foi quando juntei os pontos da necessidade de usar de forma que os times de produto consigam interagir entre si e evoluir isoladamente. Com isso, decidi escrever sobra algumas práticas que uso.
Categorize os hacks
Use a mesma lógica de fatiar o produto para os hacks. Lembre-se, trata de uma discussão de build vs buy, na qual você decidiu entregar valor contratando SaaS. Simples assim. Fatiar, facilita você pensar como produto e qual funcionalidade precisa terceirizar e qual precisa ser feita.
Front
Temos dois tipos aqui. Entrada de dados (aka. forms) e visualização de dados (aka. data viz e listagens). A primeira, é o que as pessoas já estão mais acostumadas a fazer. Tipicamente se pega um Typeform|Jotform|Google Form, conecta no Zapier e joga para onde se precisa dos dados — ou pior, depois fica perdido no limbo de Google Docs|Confluence. Pior cenário, mas bem comum. Sei como é!
Como faço
Entrada de dados

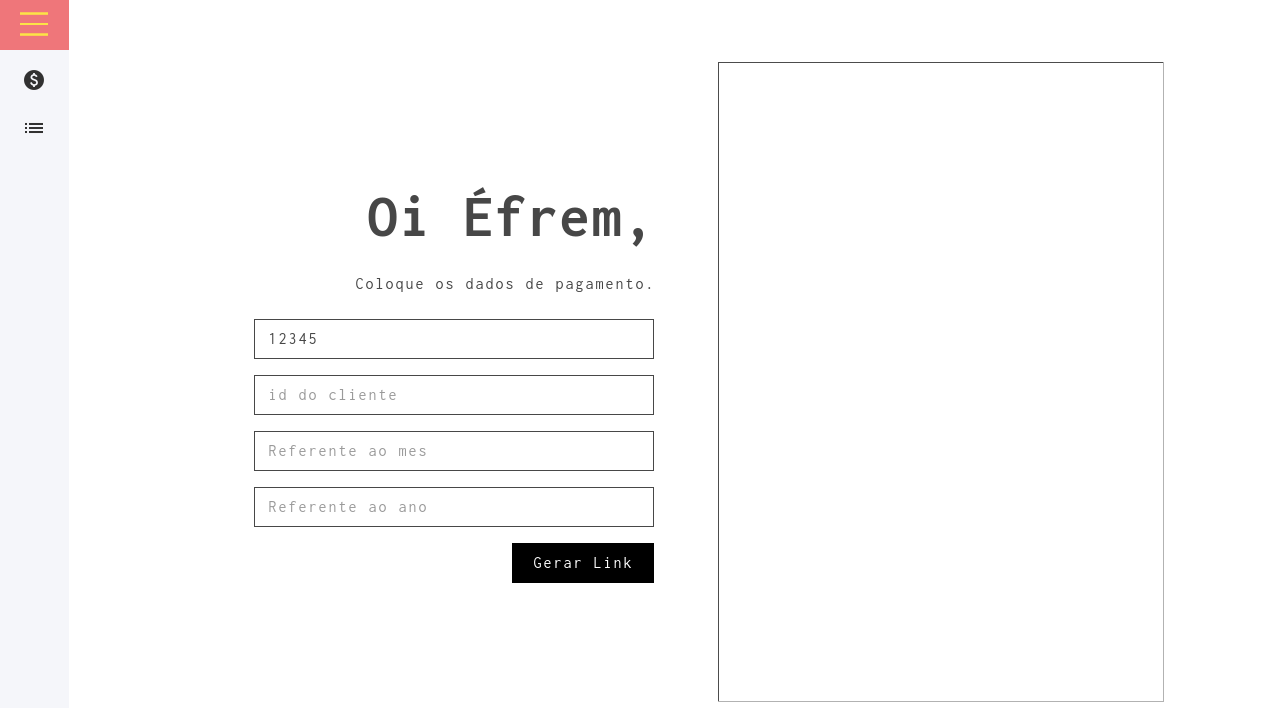
Trato como um front e “embedo” dentro de uma página (com link amigável e não do SaaS). Muitas vezes uso um subdomínio diferente, pois consigo isolar o serviço. NÃO uso a integração direta do Zapier, mas sim, chamo o webhook no Zapier — mais sobre depois.
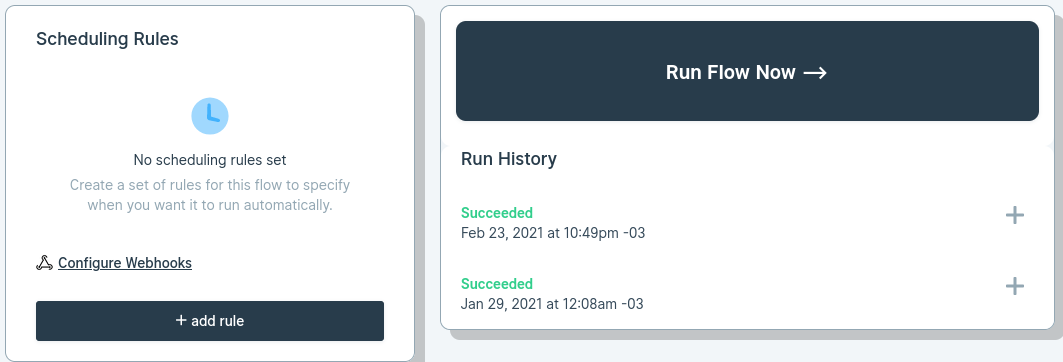
Por exemplo, nessa imagem, usei o Carrd e chamo o webhook do Zapier. Desacoplei o front e o back e assim, posso evoluir isoladamente, evoluindo um ou outro de uma forma que não precisa interferir na lógica do outro. Uso muito os hidden fields para conseguir identificar pessoas e não precisar perguntar “quem é você?”.
Visualização de dados

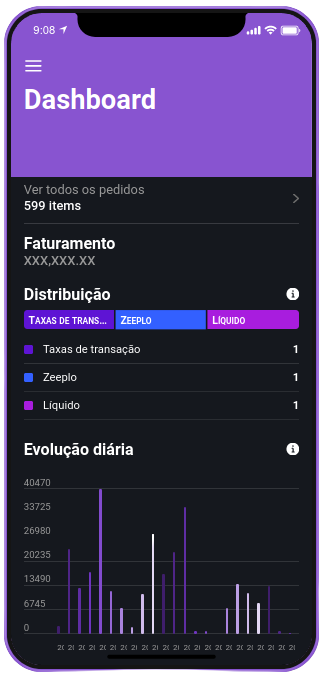
Ja para visualização, publico para web o gráfico do Google Sheets, uso o Quickchart e envio pelo email ou crio o dashboard no Glideapps.
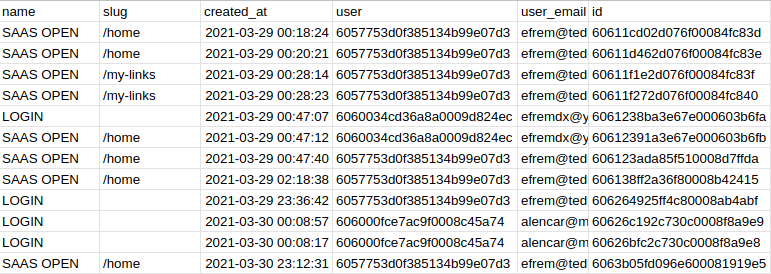
Na imagem, usei o Glide para criar um dashboard em 2 horas! Com sistema de login e dados atualizados diariamente. Na verdade, eu rodava o script feito no Google Colab, o qual atualizava todos os dados, jogava no Google Sheets e já atualizava no Glide. Ah, o “Ver todos os pedidos” levava para um sistema de listagem. Era ótimo porque além dos dados sumarizados, consigo usar um outro caso de uso muito comum em produto — listagens.
No caso de quando envio com o Quickchart+Email, não me limito a apresentar de forma síncrona. Rodo assíncronamente e uso um texto como “estamos processando e assim que terminar, estará no seu email”.
Back
Essa é a parte é menos intuitiva. Normalmente já se tem SaaS|API bem conhecida — como o Twilio — e não se acha estranho comprar ao invés de construir.
Entretanto, pode-se fazer o uma API usando um Zapier|Parabola|n8n e ter esses serviços montados rapidamente. Sem precisar envolver muito desenvolvimento. Comumente, precisa avançar e testar alguns fronts e não é necessário uma atenção especial para o back, pois muitas vezes é um CRUD básico.
Muito comum a primeira versão do backend não ter rastreabilidade|analytics. Entretanto, com um desses SaaS, já tem por default como rastrear o uso da pessoa usuária. Logo, evita-se outro problema, perder o analytics. Porcausa dessa “barreira”, desenvolve-se todo o sistema com a desculpa que precisa do analytics e por isso não se pode testar rápido a hipótese de solução.
O cliente pouco se importa se é um zap e uma api super performática. Isso está bem mais ligado a eficiência do que necessariamente a entrega de valor. Recentemente, tive um caso de uso que eu não sabia a escala que era necessário. O Zapier estourou, mas não perdi nada. Foi só pagar para aumentar e reprocessar.
Como faço
Transformação de dados
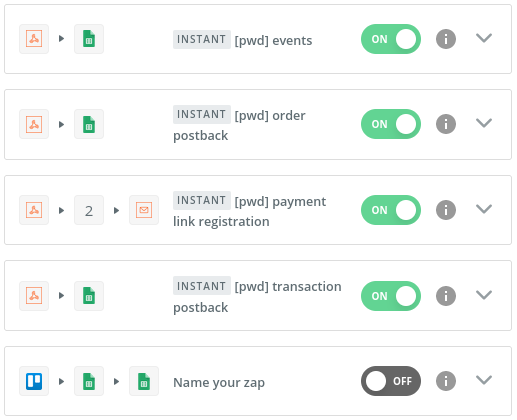
Separo em duas “orientações”: eventos e batch.

Se é uma transformação realizada a cada nova entrada de dados, vou para o Zapier. É confiável, instantâneo — usando o webhook — e se estourar ou der erro, como falei antes, tem como rodar novamente.
Trato como sempre como uma API e esse serviço de back passa a se comunicar com os fronts. Como qualquer API, deve ser deprecadas quando for migrar para uma estrutura mais robusta e não quebrar o trabalho de outros times os quais usam este serviço. Ter uma interface bem definida, como uma API, entre os times é uma boa prática que faz toda a diferença.

Já para batch, o Parabola tem toda a manipulação de dados que se espera de um SaaS para extract,transform e load. Juntar, enriquecer, quebrar colunas e depois de executar tudo isso, fazer um dump em algum lugar.
Essa forma de pensar facilita muito para os times de produto e desacopla o processamento, permitindo evolução na “API” ou no “cron” e se impactar na experiência de outros times, é possível rodar novamente. Gasta-se mais poder de processamento, mas não se perde o trabalho.
Análise de dados

Esse é o maior problema que vejo atualmente no uso dos SaaS no-code disponíveis. Por isso, idealizei o Looselyhub (LH). Projeto open-source e que pode ser usado gratuitamente por qualquer um. A ideia é conseguir ter métricas de produto mais claras mesmo usando diversos SaaS. Conseguir identificar a pessoa usuária e acompanhar o uso é o foco do LH.
Entretanto, essa não é a única forma. Já usei encurtadores, sendgrid|mandrill e pixel para tal. Encurtadores|e-mails podem ser usados para acompanhar a taxa de abertura e cliques e não falta ferramentas. Tente usar custom domains para o encurtador e no email use a identidade visual da empresa. Isso passa a ideia de ser parte de um produto único. Lembre-se de sempre usar de textos que deixem claros a assincronissidade da tarefa.
Casos específicos
Vale ressaltar alguns casos específicos que já encontrei. São os que normalmente aparecem quando apresento o tema e que geram bastante perguntas.
Mercados regulados
Eu nunca inventaria de fazer um sistema de pagamento no-code e já existe bons SaaS para isso. Entretanto, sempre vem alguém “mas o Paypal|Stripe|Pagar.me|PagSeguro é muito caro”. Sim, você está pagando o preço de não precisar desenvolver. Depois você desenvolve e muda a chamada da API.
Brigar por taxa quando nem se sabe se alguém vai comprar é besteira. O time tem que se preocupar em testar a hipótese da solução e não em ser super eficiente desde o primeiro dia. Se estiver bem fatiado o problema, é relativamente simples substituir a chamada posteriormente. Passa a ser uma migração de fornecedor.
Identificação do usuário
Esse é um grande problema e uma das razões de existir o Looselyhub. Identificar unicamente a pessoa usuária em múltiplas ferramentas. Entretanto, já usei o Glide para fazer o login e todos os links dentro desse com encurtadores para identificar. Ou nos forms, que usei tokens que identificavam o preenchimento e escondia todos os campos se o token estivesse vazio.
Além do Glide, tem o Softr que pode ser usado para login. Se for usado tokens, não precisa nem de sistema de login. Um jeito simples de fazer tokens é usar o um campo de múltiplas escolhas no formulário e cada opção ser um token. Já fiz usando o jotform.
Ferramentas internas
Esse é o caso no qual o no-code mais brilha. Você pode usar de diversas automações para facilitar|acelerar os times internos da sua empresa|área. Hoje, não faltam ferramentas focadas nesse público interno. CRMs, sistemas de pagamentos, ERPs e a sua tarefa na maioria das vezes é mais conectar essas ferramentas do que desenvolver do zero.
Use da mesma lógica de fatiamento acima e embede o que precisa, faça de forma assíncrona e conecte usando ferramentas prontas de manipulação de dados. A maioria das ferramentas internas atuais possuem boas APIs ou permitem customizações.
Entretanto, sempre vai aparecer uma planilha nova, porque falta “aquela” funcionalidade. Não tem jeito. Sempre vai ter uma planilha nova. O problema não é a planilha em si, pois basta seguir a mesma lógica de antes.
Com isso, considere a planilha um banco de dados, crie um front (ex. Glide) e se comunique via API (ex, Nocodeapi). O problema é usar a planilha como um “canva” em branco que vira um dado semi-estruturado e que não pode ser usado — ou precisa de muita customização de código — fora da planilha em si.
Por isso, sugiro usar a mesma lógica para as planilhas de como a gente desenvolve produto. Desacopla, evolui as partes e quando estiver maduro, muda para algo mais apropriado. A vida do time fica bem mais fácil assim.
Como convencer…
Devs
Tive a felicidade de trabalhar com devs que entenderam a vantagem de usar a lógica do buy ao invés de desenvolver tudo do zero. Mas sempre acontece da necessidade de convencer quem não pega de primeira. Fale em:
- “não precisa fazer back|front” — sempre o oposto do qual a pessoa faz|sabe mais.
- “queres dar manutenção nesse form|serviço?” — sempre com ênfase da necessidade de manter aquele form|serviço no ar com todas as métricas necessárias.
Designers
Designers já tive uma relação mais estranha. Já vi desde “não preciso mais de dev”, passando por “como assim a gente não vai entrevistar antes” e chegando em “vai ser muito ruim para a experiência do usuário”. É perigoso demais estes dois últimos.
É muito ambição achar que se vai fazer um form que performará melhor do que o Typeform, por exemplo. É o foco desta ferramenta, conclusão de formulário. Por isso, são tão limitada as possibilidades dentro desta. E se precisar convencer:
- “vamos ter um benchmark de mercado para comparar” — como vai usar uma experiência já conhecida — ex. Typeform+Glide — pode ser um baseline para os testes.
- “vamos ter dados|entrevistas de uso do nosso produto” — uma coisa é entrevista com protótipo. Não me entenda mal, se for algo extremamente impactante para o cliente, realmente eu gastaria bastante tempo com protótipos, mas essa não é a realidade da maioria das coisas que são feitas — principalmente produto interno. Pode-se ganhar bastante tempo no ciclo de aprendizagem e mais iterações usando o no-code.
- “podemos testar mais coisas” — usando de SaaS, pode-se testar mais entregas de valores, mais versões diferentes e iterar mais rápido.
Como achar os SaaS

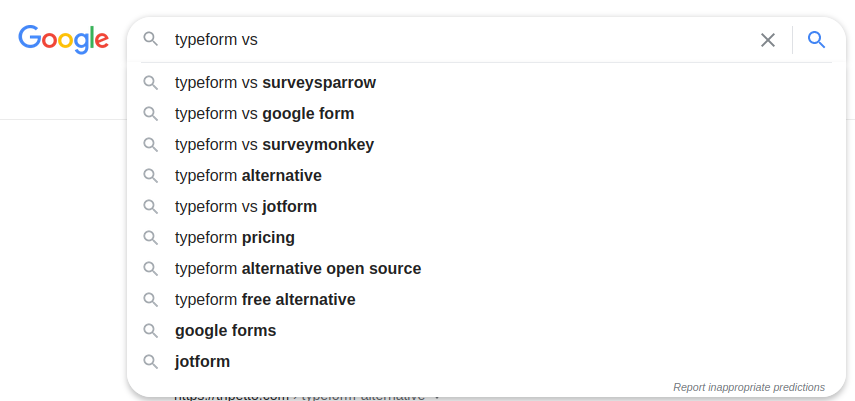
Outra pergunta que sempre recebo é “como você acha essas coisas?”. Como uma pessoa de produto faz com quase tudo, uso o Google. 🙂 Sempre digito “typeform vs ”e deixo o Google trabalhar para mim.
Outra forma é no ProductHunt principalmente no “related products” dentro da página de um produto específico. Sempre tem novidades. Dentro desse agregadores de ferramentas, tem o Makerpad. É sempre legal para achar umas ferramentas menos conhecidas, mas tome cuidado. O produto é bem focado nas ferramentas patrocinadoras.
Por último, descubro sempre ferramenta novas na anotações dos episódios do Visualdev.fm. O podcast é bem focado de trazer as atualizações e novidades dentro desse mundo do no/low code.
Conclusão
Espero que tenha conseguido deixar mais claro que o no-code não se trata de não codar, mas sim de terceirizar (comprar) um SaaS para resolver JTBDs. É necessário entender a lógica de código e de engenharia de software para fazer funcionar com os times de produto entre si. De modo geral, times de produto já possuem pessoas com a competência de engenharia.
Com certeza, falo aqui de produtos com um certa estrutura e não do começo de um produto. A questão de build vs buy para aquele JTBD já é algo complexo entre times e as melhores práticas é para ajudar nessa interação. Assim, acelera-se a entrega de times de produto e desacopla as funcionalidades, diferente de se fizer um MVP monolíto em uma plataforma low-code a qual — muito provavelmente — precisará ser jogada inteira fora e a migração para o construir se torna bem mais complexo.
Agradeço a Raphael Farinazzo, Emiliano Abad, Lucas Soares e Marcell Almeida por ter ajudado a revisar|estruturar as ideias apresentadas aqui. Muito obrigado.
Abaixo está a apresentação que uso para falar com times de produtos sobre o tema no-code. Fiquem a vontade para entrar em contato comigo. Gosto demais de receber feedbacks e críticas. \o/
Quer se aprofundar mais em Product Management?
Nós criamos uma ementa consistente e reunimos os maiores nomes do país que falam e vivem o dia a dia do PM em empresas referência no mercado. Se você quer se tornar um(a) Product Manager muito mais preparado(a), acesse o nosso curso online de Product Management.
Não importa onde você esteja, com este curso de produto online você vai sair um profissional pronto para encarar os desafios de ser A pessoa certa de produto para qualquer empresa. Conteúdo em português, com 17 profissionais referência mostrando como estão fazendo acontecer em empresas como iFood, Nubank, Quinto Andar, Creditas, Booking.com, OLX, Getninjas, Grupo Zap, Accenture, Adobe entre outras.
Aproveite e confira já a ementa completa do curso e veja como ele se encaixa no seu momento atual de carreira.